
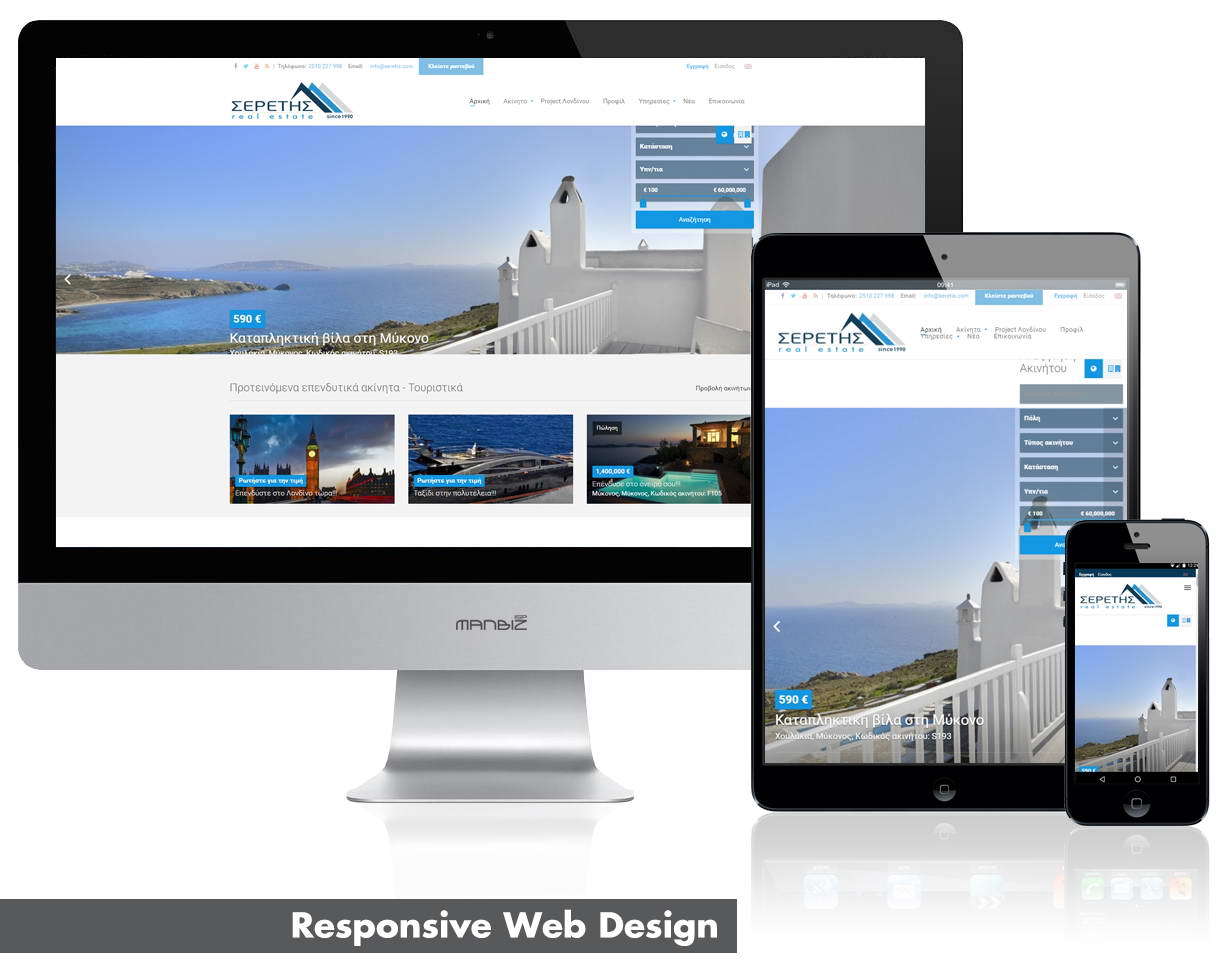
Το responsive design ουσιαστικά αποτελεί μια σειρά τεχνικών που επιτρέπουν την κατασκευή ιστοσελίδων, οι οποίες προσαρμόζονται δυναμικά και «on the fly» (δηλαδή άμεσα) σε κάθε διάσταση και προσανατολισμό (orientation) οθόνης. Αξίζει να προσέξουμε τα εξής:
Αυτό που «προσαρμόζεται δυναμικά» δεν είναι απλά το πλάτος του περιεχομένου. Στο responsive design μπορούμε να αλλάξουμε εντελώς τη δομή, το layout, τις εικόνες, το μέγεθος των γραμματοσειρών και φυσικά το περιεχόμενο της σελίδας, δίνοντας στο site μας τη δυνατότητα να προσαρμόζεται σε κάθε διάσταση οθόνης, αλλάζοντας ακόμα και δομικά στοιχεία του, έτσι ώστε ο χρήστης να βλέπει πάντα την καταλληλότερη έκδοση για τη συσκευή που χρησιμοποιεί.
Η προσαρμογή των responsive sites γίνεται με βάση την ανάλυση της οθόνης του χρήστη. Όταν το site εμφανιστεί στην οθόνη μικρής ανάλυσης ενός κινητού, ο χρήστης θα δει την αντίστοιχη έκδοση του. Το ίδιο θα συμβεί αν το site εμφανιστεί στην οθόνη ενός tablet ή στην οθόνη ενός mini laptop κ.ο.κ. Το ότι η τεχνική του responsive design ανιχνεύει την ανάλυση οθόνης και όχι την συσκευή, σημαίνει πως sites που κατασκευάζονται με αυτή την τεχνική, έχουν τη δυνατότητα να προσαρμόζονται και σε μεγαλύτερες οθόνες όπως π.χ. οθόνες μεγάλης ανάλυσης των desktop PCs.
To responsive design, εκτός από την ανάλυση λαμβάνει υπόψιν του και τον προσανατολισμό, το orientation. Έτσι, όταν π.χ. κρατάμε ένα tablet οριζόντια δηλαδή σε landscape μπορούμε να έχουμε άλλη εμφάνιση της σελίδας από ό,τι όταν το κρατάμε κάθετα, δηλαδή σε portrait. Το ίδιο ισχύει φυσικά και με τα κινητά τηλέφωνα.
Ένα responsive design site μπορεί να προσαρμόζεται δυναμικά και on the fly. Αυτό σημαίνει ότι η αλλαγή εμφάνισης γίνεται στο front end, στον ίδιο τον browser του χρήστη με αποτέλεσμα ο χρήστης να έχει τη δυνατότητα να δει άμεσα αυτή την αλλαγή όταν π.χ. αλλάζει το orientation της συσκευής του από landscape σε portrait. Αυτό το ίδιο στοιχείο είναι που επιτρέπει στα responsive sites να αλλάζουν δυναμικά όταν ο χρήστης μικρύνει με το ποντίκι του το μέγεθος του παράθυρου του browser του. Τότε θα δει τη σελίδα να μεταμορφώνεται δυναμικά μπροστά στα μάτια του.
Πλεονεκτήματα:
1. Γιατί να στραφεί τελικά κανείς στο responsive design; Γιατί να επιλέξει κανείς μία πιο περίπλοκη και τεχνικά απαιτητική λύση για το site του;
2. Βελτιωμένο user experience (UX): Ο βασικός λόγος είναι φυσικά η παροχή ενός θετικού user experience στους χρήστες ανεξαρτήτως μέσου και τρόπου πρόσβασης στη σελίδα μας.
3. Κόστος: Αν και ακριβότερο από ένα παραδοσιακό site, η λύση του responsive design ενδεχομένως είναι οικονομικότερη από το να προσπαθούσε κανείς να δημιουργήσει ξεχωριστές σελίδες και εφαρμογές για κάθε συσκευή.
4. Future-proof!: Ένα responsive site θα προσαρμοστεί σε οποιαδήποτε νέα συσκευή ή ανάλυση, η οποία μπορεί να μην είναι ακόμα διαθέσιμη και να μην γνωρίζουμε.
5. Συντήρηση: Η συντήρηση του περιεχομένου αλλά και η τεχνική συντήρηση είναι ευκολότερη, αφού μιλάμε για ένα ενιαίο site και όχι πολλαπλές σελίδες.
Συνέπεια: Προσφέρουμε στο χρήστη μια ενιαία εικόνα, ένα brand, ένα design και ένα περιεχόμενο ανεξαρτήτως συσκευής.